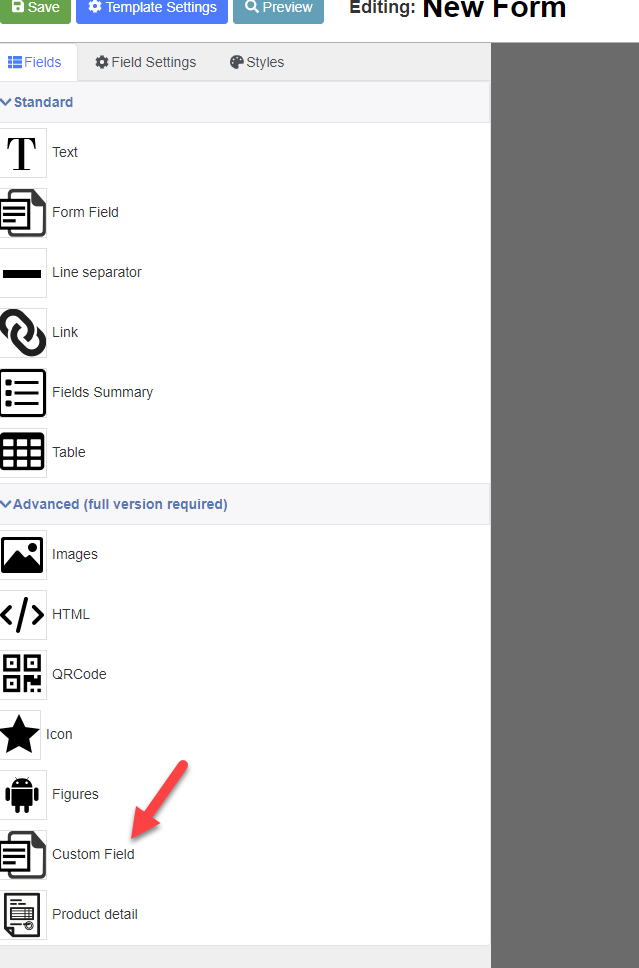
In order to add the wp form signature field you need to create a custom field. To do so go to the plugin main menu and select Custom Fields

Then click in add new to open the custom field builder

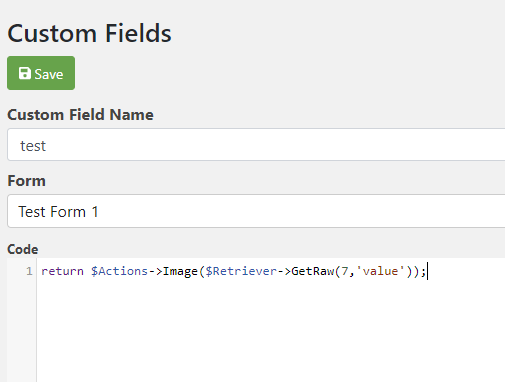
Fill the custom field builder like this:
Custom Field Name: The name you want to give to this custom field (the neame is used to find the custom field in the pdf template designer)
Form: The form that should display this custom field
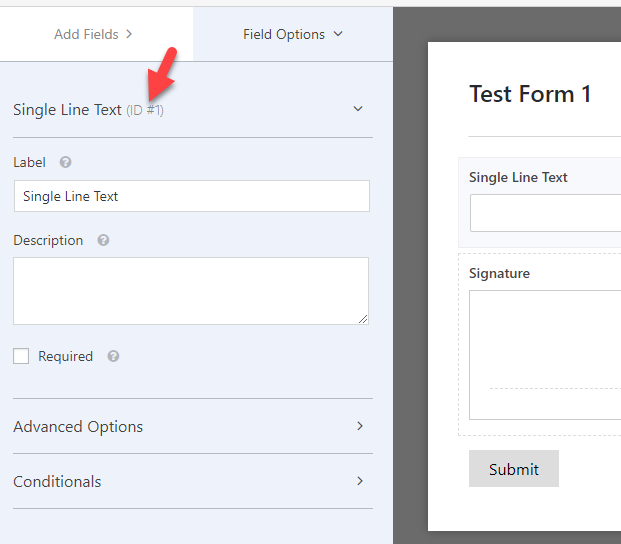
return $Actions->Image($Retriever->GetRaw(7,'Value')); replace “7” with the id of your field, you can find the id of each field in the wpform builder

At the end your custom field should look like this:

Save the custom field and then go to the template designer and add the custom field that you just created

And that’s it! your template now will display the signature that was added within the form.
JAN
2020

About the Author:
Im programmer working for an international company. I have programmed since i was 12 and i have done it professionally for 6 years. Programming for a company is fun and i have learned a lot of things but i have always been interested in running my own business so i decided to give it a shot doing what i do best, programming stuffs.