Currently you can display the field in two formats.
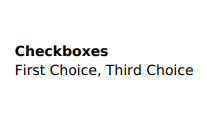
Standard: The field is displayed in a simple style (Only text in most of the fields). E.G. This i show a checkbox field is displayed, all the selected options are separated by a comma.

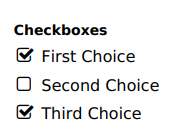
Similar to field: The plugin display the fields in a way similar to how the form display them. This is how the same field looks in a ‘Similar to field’ style:

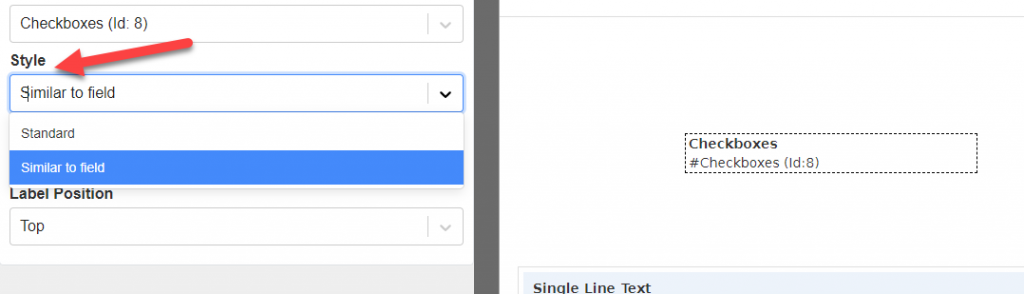
To configure how each field is displayed select the field that you want to configure and define an style for it:

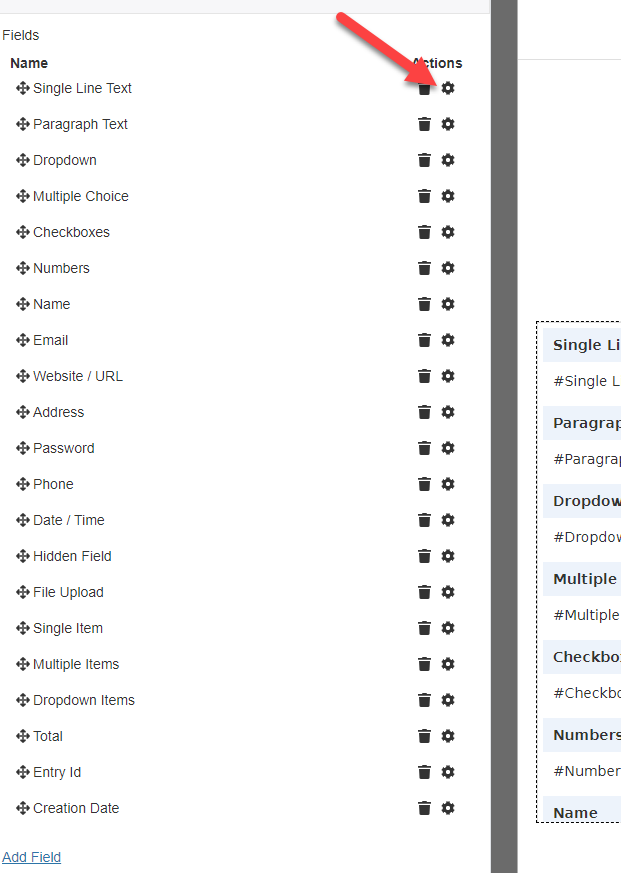
Or if you are using a control that display many fields (like the field summary field) first select the field summary and then click in the “Cog” icon that you want to configure

This will open the field settings for that particular field.
AUG
2020

About the Author:
Im programmer working for an international company. I have programmed since i was 12 and i have done it professionally for 6 years. Programming for a company is fun and i have learned a lot of things but i have always been interested in running my own business so i decided to give it a shot doing what i do best, programming stuffs.